
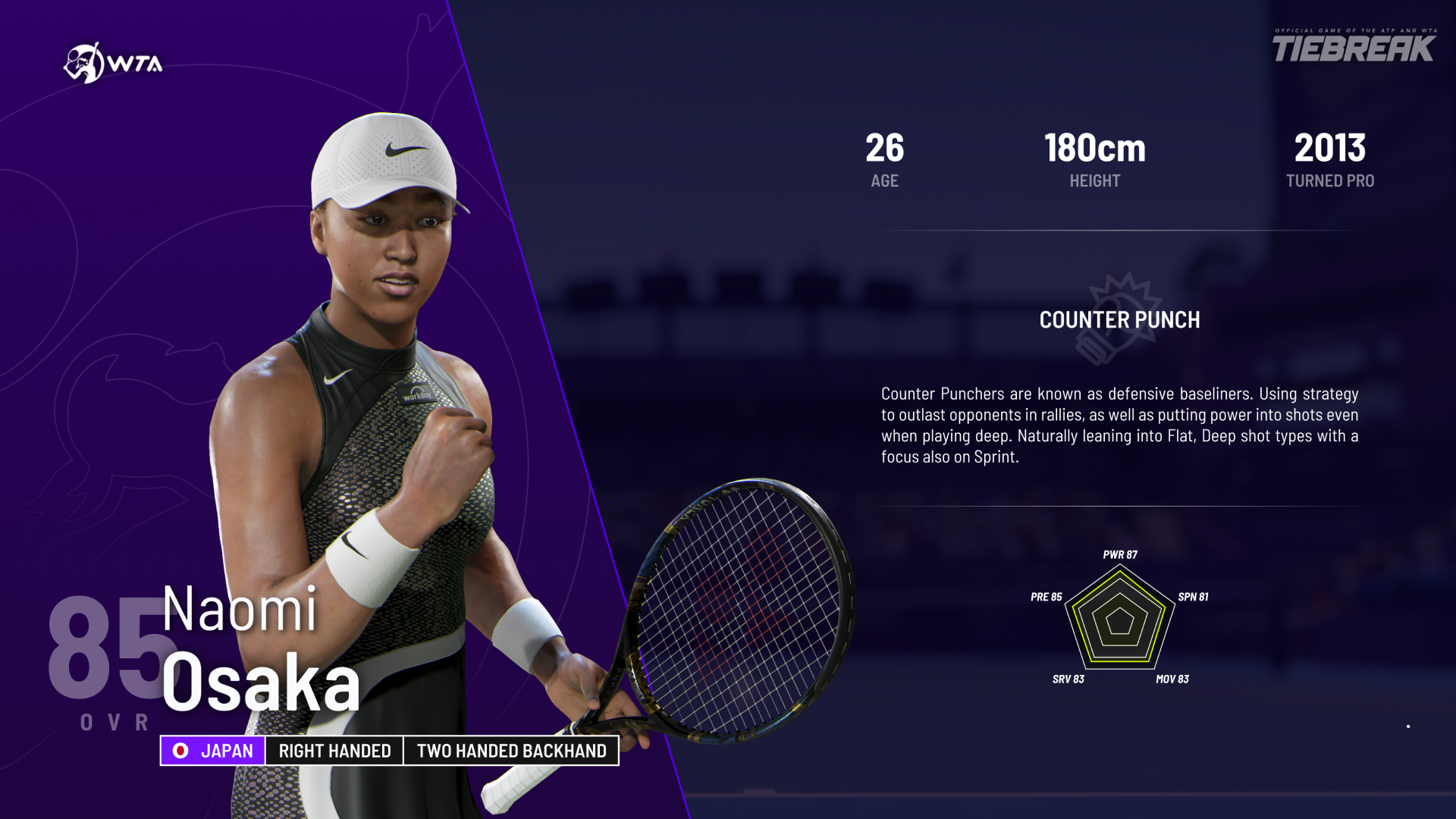
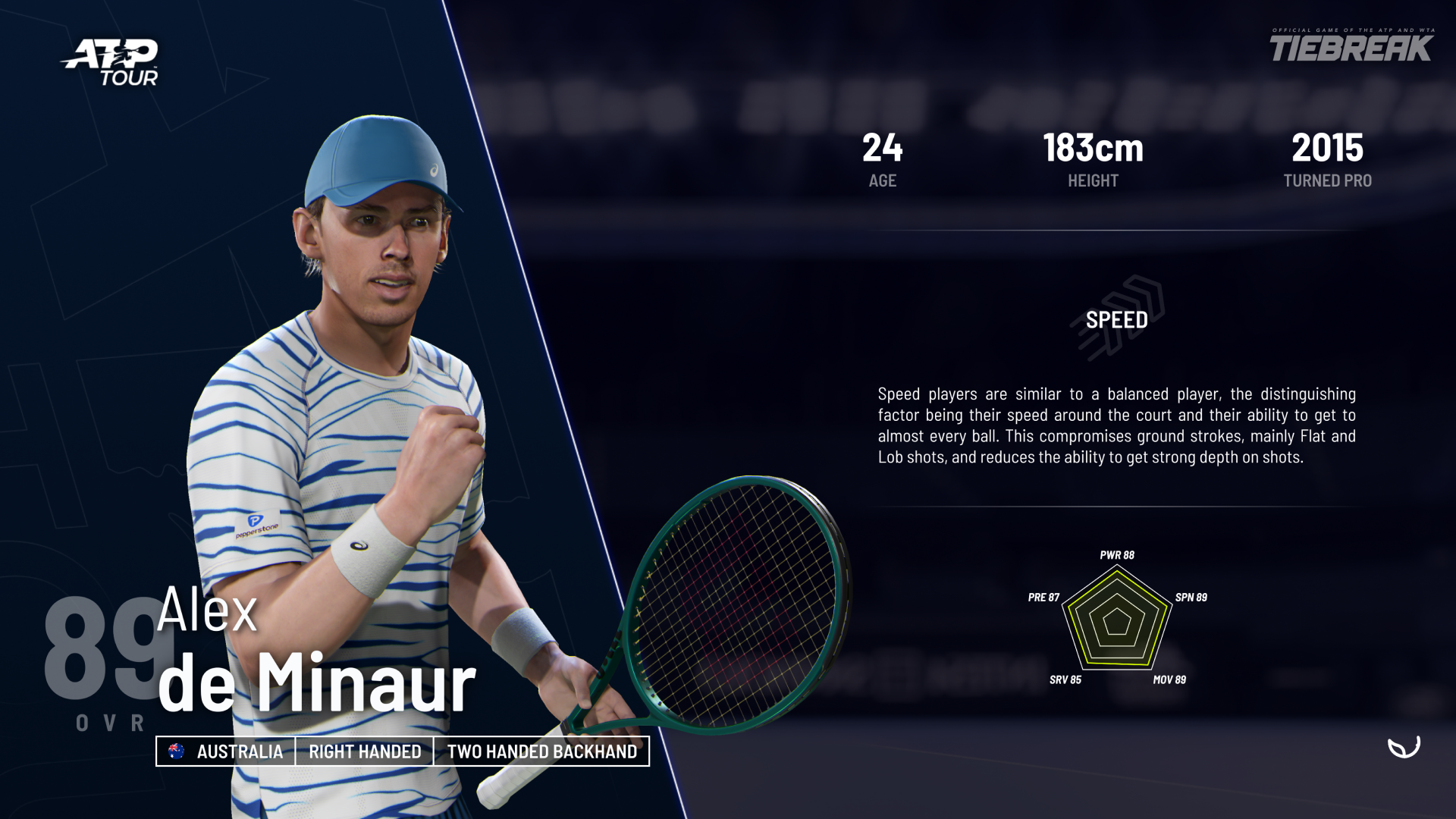
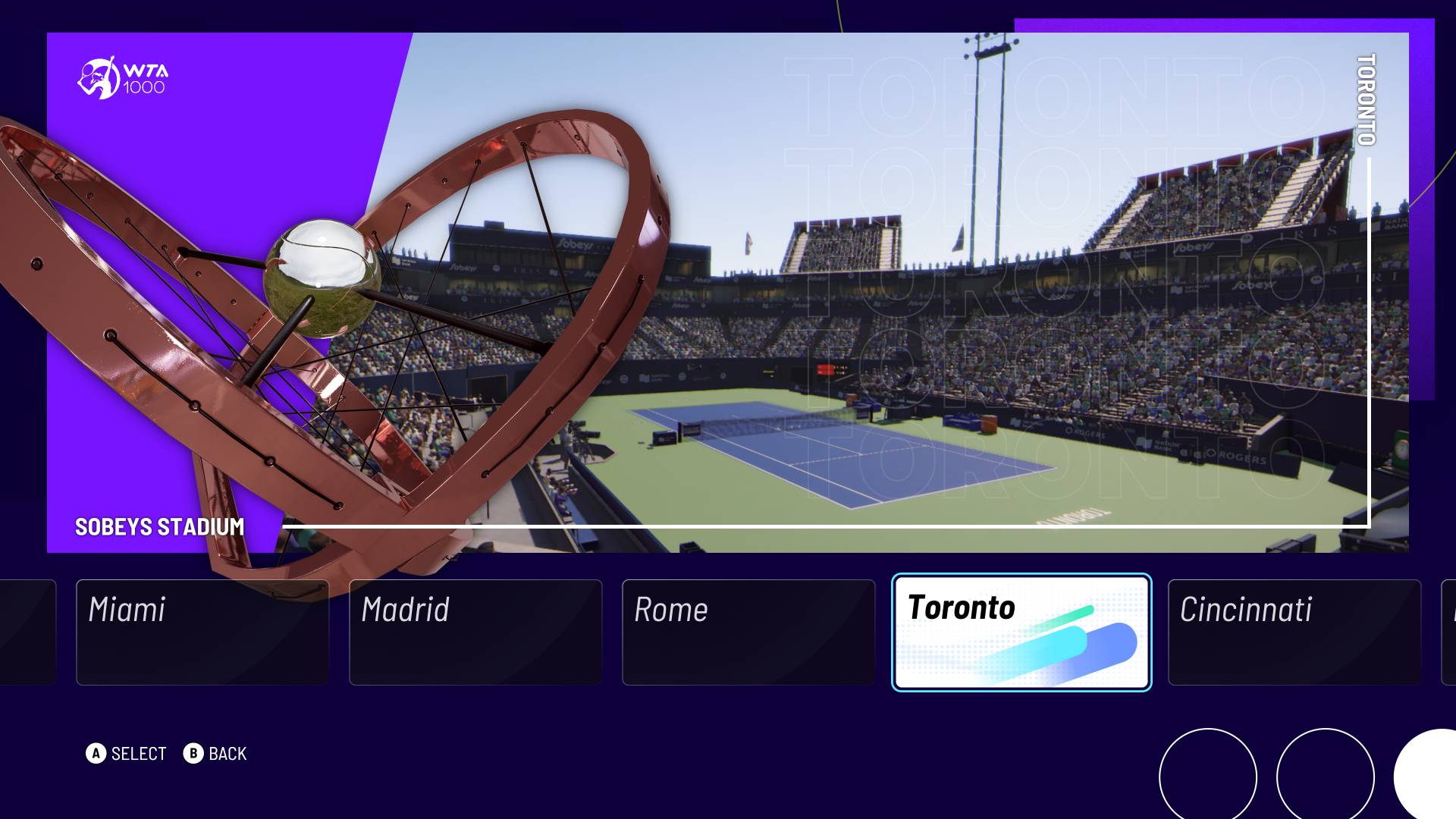
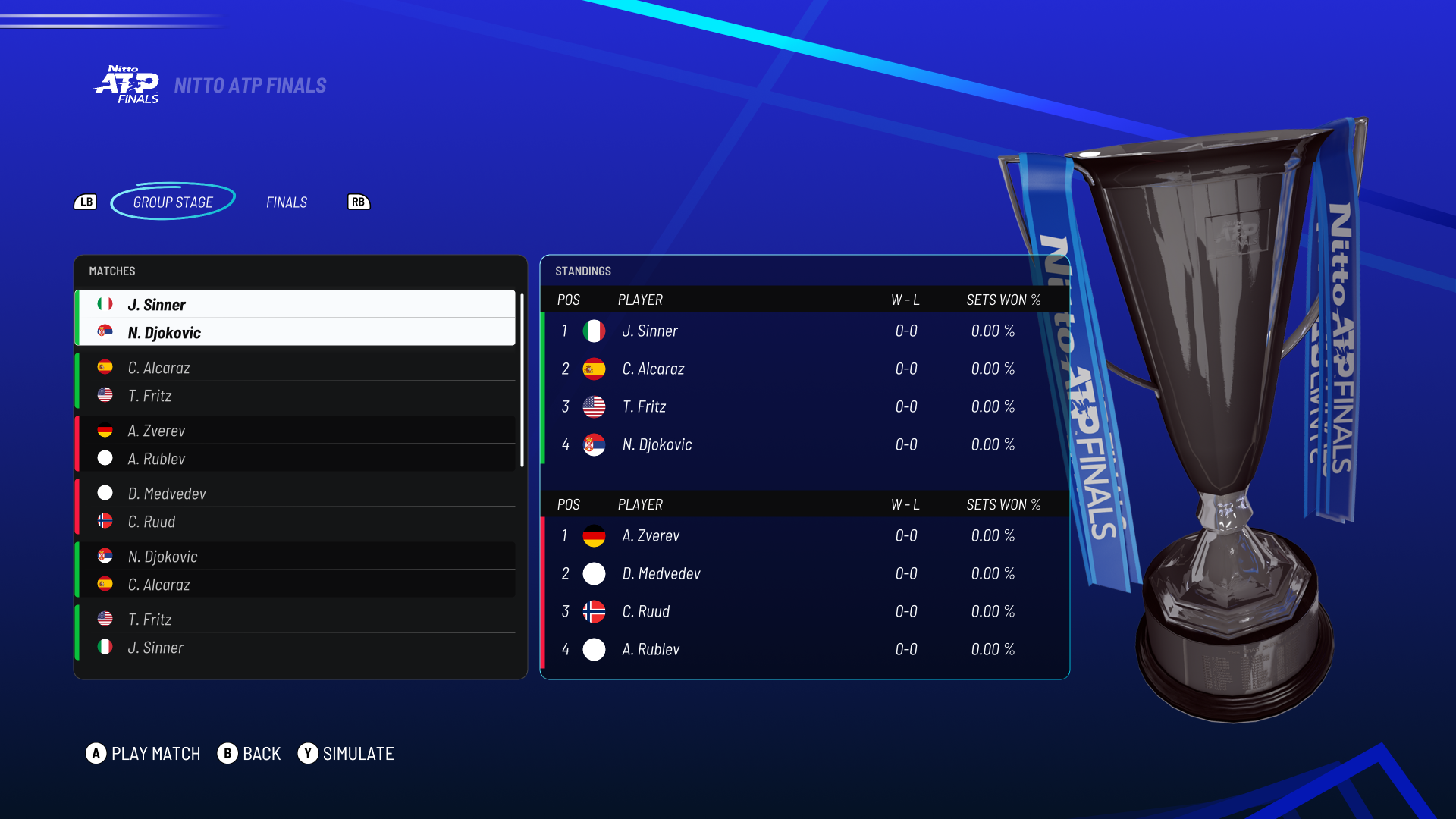
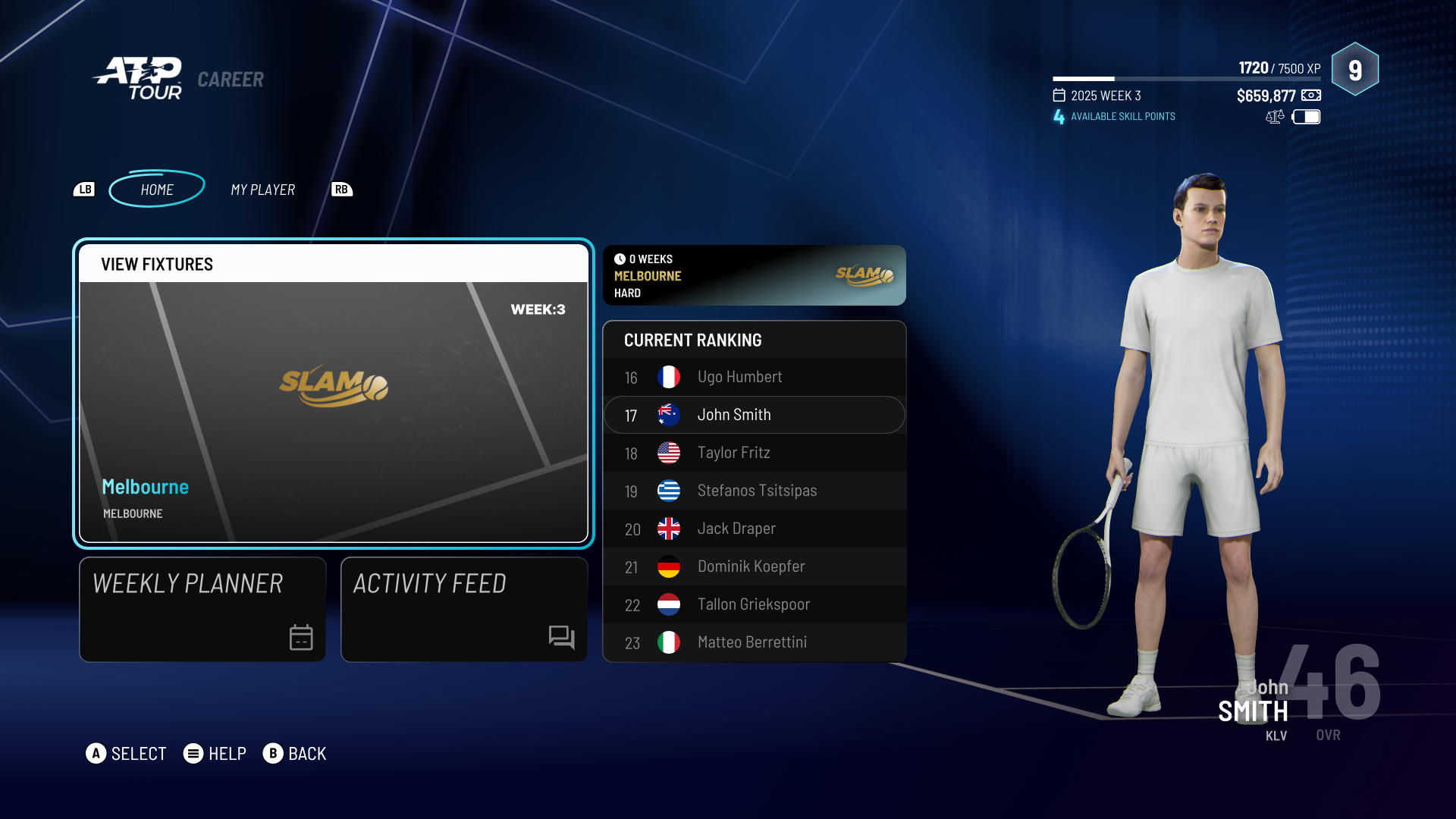
Tiebreak was my first project at Big Ant Studios that I was involved in from ideation to release. A tennis simulation videogame, this project required a powerful and dynamic visual identity to accompany the nature of the sport and its large fanbase. With multiple competition licenses, Tiebreak had the unique opportunity to present itself under various competition themes, and thus required UI that were aesthetically flexible and versatile. Through Figma, I collaborated on developing an expansive project built of responsive components and detailed styles to deliver high-quality mockups and prototypes.
With interchanging colours, patterns and imagery, one of my main tasks across the project was ensuring screens were accessible and legible, often delivering solutions to improve these user experiences. In addition, I worked closely with game designers and producers throughout the development process, presenting optimal user-friendly flows and paths for new game modes and features.
As Tiebreak is an international game supporting 12 languages, one of the challenges I faced was accompanying for the localisation of strings. These languages varied in word lengths and writing systems, and thus typography was often faced with certain stylistic restrictions. I quickly learnt how to balance the variation in strings with visual aesthetics, to ensure localised game experiences were inclusively accounted for.
Under frequent sprint deadlines and stakeholder requirements, this project presented a high-pressure yet exciting work environment - helping fast track the game to release in August 2024.
Animated intro and menu experience was an animation sequence I had created - from mockups in Adobe After Effects to code implementation via XAML.